Saviez-vous que 74.4% des internautes abandonnent leur panier d’achat en raison d’une mauvaise expérience sur la page de paiement ? En tant qu’entrepreneur, votre objectif est de générer des ventes en ligne, mais si votre page de paiement n’est pas optimisée, vous risquez de perdre des clients potentiels à la dernière étape du parcours d’achat.
Dans cet article, nous allons vous dévoiler les secrets pour créer une page de paiement en ligne qui convertit. Vous découvrirez les bonnes pratiques pour personnaliser votre page de paiement, optimiser l’expérience utilisateur et sécuriser les transactions. Grâce à nos conseils, vous serez en mesure de booster votre taux de conversion et d’augmenter votre chiffre d’affaires.
En lisant cet article, vous apprendrez à créer une page de paiement efficace qui inspire confiance à vos clients et les incite à finaliser leur achat. Vous découvrirez également comment optimiser votre page de paiement pour améliorer votre taux de conversion et ainsi augmenter vos ventes.

Les Bonnes Pratiques pour Créer une Page de Paiement qui Convertit
Clarté et Simplicité
L’une des clés pour créer une page de paiement qui convertit est la clarté et la simplicité. Votre page de paiement doit être intuitive et facile à comprendre pour l’utilisateur. Évitez de surcharger la page avec trop d’informations ou d’options qui pourraient distraire ou décourager l’acheteur.
Optez pour un design épuré et professionnel, en adéquation avec la charte graphique de votre site e-commerce. Utilisez des couleurs et des images qui inspirent confiance et rassurent l’utilisateur sur la sécurité des transactions.
Veillez à afficher clairement le montant total de la commande, les différents moyens de paiement acceptés et les éventuels frais supplémentaires. L’utilisateur doit pouvoir comprendre facilement ce qu’il s’apprête à payer et comment procéder.
Formulaire de Paiement Optimisé
Le formulaire de paiement est un élément central de votre page de checkout. Il doit être optimisé pour faciliter la saisie des informations par l’utilisateur et réduire les risques d’abandon.
Voici quelques bonnes pratiques à suivre :
En optimisant votre formulaire de paiement, vous facilitez le processus d’achat pour l’utilisateur et augmentez vos chances de conversion.
Sécurité des Paiements
La sécurité est un enjeu majeur pour les paiements en ligne. Les internautes sont de plus en plus sensibles à la protection de leurs données personnelles et financières, il est donc crucial de veiller à sécuriser votre page de paiement.
Pour cela, vous pouvez :
En mettant en avant la sécurité sur votre page de paiement, vous rassurez les utilisateurs et les incitez à finaliser leur achat en toute confiance.
Appels à l’Action (CTA) Clairs
Les appels à l’action (CTA) sont des éléments essentiels pour guider l’utilisateur vers la validation de sa commande. Sur votre page de paiement, vos CTA doivent être clairs, visibles et incitatifs.
Utilisez des expressions qui encouragent à l’action, comme « Valider mon paiement », « Payer maintenant » ou « Finaliser ma commande ». Veillez à ce que vos CTA se démarquent visuellement du reste de la page, en utilisant des couleurs contrastées et des boutons de taille suffisante.
Évitez les distractions inutiles autour de vos CTA (liens externes, publicités) qui pourraient détourner l’attention de l’utilisateur et le faire quitter la page avant de finaliser son achat.
Ressources :
Comment créer un call to action efficace en e-commerce : guide et exemples inspirants
Expérience Mobile Optimisée
Avec l’essor du m-commerce, il est indispensable d’optimiser votre page de paiement pour les appareils mobiles. En effet, de plus en plus d’internautes effectuent leurs achats depuis leur smartphone ou leur tablette, il faut donc veiller à leur offrir une expérience optimale.
Pour cela, optez pour un design responsive qui s’adapte à la taille de l’écran. Veillez à ce que tous les éléments soient facilement cliquables, même sur un petit écran tactile. Simplifiez au maximum le processus de paiement pour ne pas décourager l’utilisateur.
Testez régulièrement votre page de paiement sur différents appareils mobiles pour vous assurer de son bon fonctionnement et apporter les améliorations nécessaires.
En suivant ces bonnes pratiques, vous serez en mesure de créer une page de paiement en ligne qui convertit et offre une expérience optimale à vos clients.
Optimiser la Page de Paiement pour la Conversion (
Pour optimiser votre page de paiement et booster votre taux de conversion, vous pouvez avoir recours à différentes techniques. Voici les principales à connaître.
Tests A/B
Les tests A/B consistent à tester différentes versions d’une même page pour déterminer laquelle est la plus performante. Sur votre page de paiement, vous pouvez par exemple tester :
En analysant les résultats de vos tests, vous serez en mesure d’identifier les éléments qui fonctionnent le mieux et d’optimiser votre page en conséquence.
Analyse du Comportement des Utilisateurs
Pour optimiser votre page de paiement, il est essentiel de comprendre comment les utilisateurs interagissent avec elle. Grâce aux outils d’analyse du comportement des utilisateurs, vous pouvez suivre leurs parcours sur votre site et identifier les points de friction qui peuvent les amener à abandonner leur achat.
Vous pouvez par exemple utiliser des outils comme Google Analytics ou Hotjar pour :
En analysant ces données, vous serez en mesure d’identifier les problèmes potentiels sur votre page de paiement et d’apporter les améliorations nécessaires pour fluidifier le parcours d’achat.
Optimisation du Taux de Conversion (CRO)
L’optimisation du taux de conversion (CRO) regroupe l’ensemble des techniques visant à améliorer le taux de conversion d’un site web. Sur une page de paiement, cela peut passer par :
En appliquant ces techniques de CRO, vous optimisez votre page de paiement pour convertir plus de visiteurs en acheteurs.
Personnalisation
La personnalisation est un levier important pour améliorer l’expérience utilisateur et augmenter le taux de conversion. Sur votre page de paiement, vous pouvez par exemple :
En personnalisant votre page de paiement, vous montrez à l’utilisateur que vous le connaissez et que vous cherchez à lui offrir la meilleure expérience possible.
Gestion des Abandons de Panier
Malgré tous vos efforts d’optimisation, il y aura toujours des utilisateurs qui abandonneront leur panier avant de finaliser leur achat. Plutôt que de les laisser partir, mettez en place des stratégies pour les inciter à revenir et à conclure leur achat :
En mettant en place ces différentes techniques d’optimisation, vous serez en mesure d’améliorer significativement votre taux de conversion et de générer plus de ventes sur votre site e-commerce.
Exemples et Études de Cas
Pour illustrer l’importance d’une page de paiement optimisée, voici quelques exemples concrets et études de cas.
Exemples de Pages de Paiement Performantes
De nombreuses entreprises e-commerce ont compris l’enjeu d’une page de paiement efficace et ont mis en place des bonnes pratiques pour optimiser leur taux de conversion.

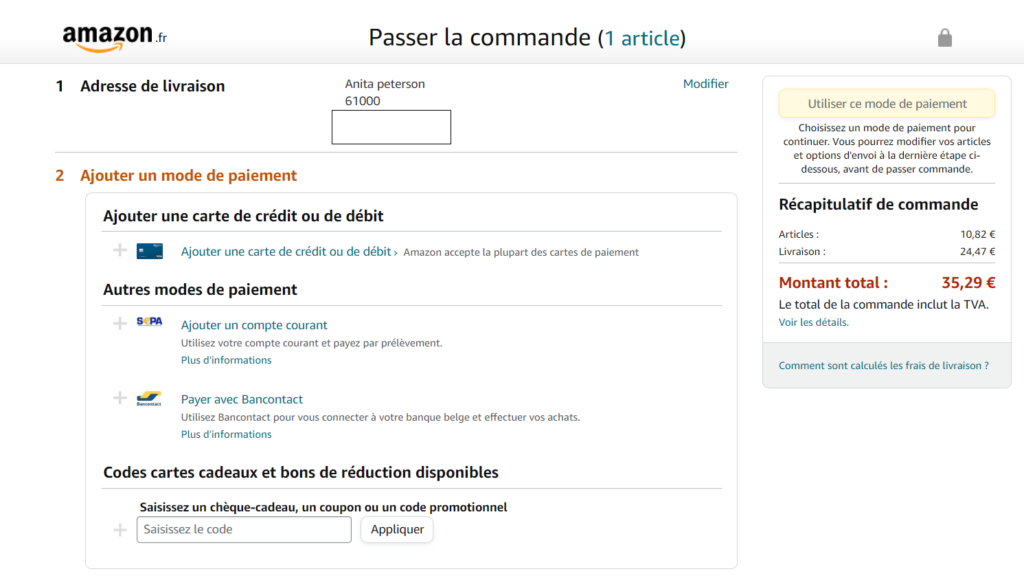
Prenons l’exemple d’Amazon, leader du e-commerce mondial. Sa page de paiement est un modèle du genre :
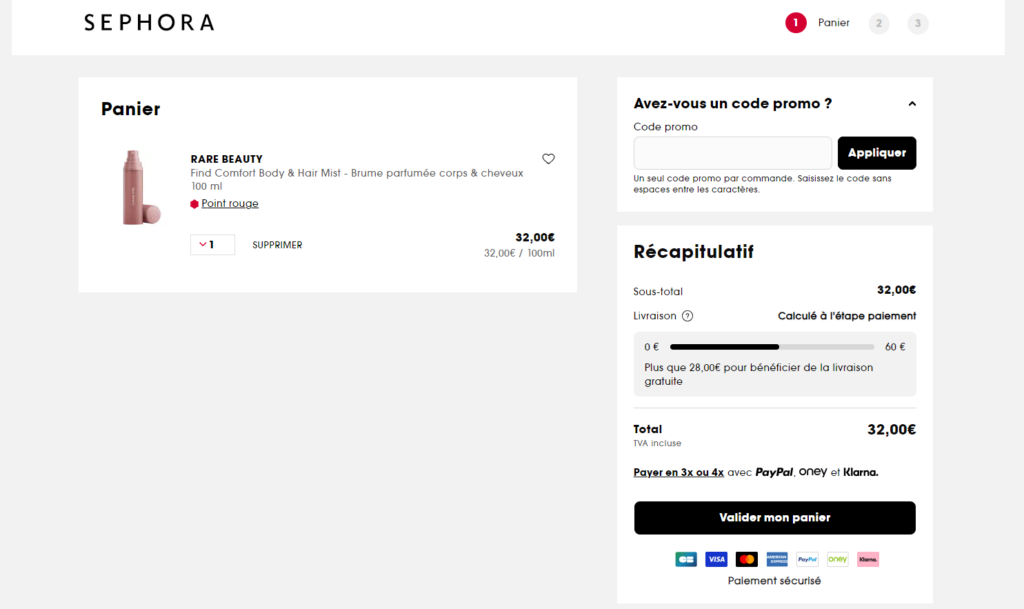
Autre exemple avec la page de paiement de Sephora, qui mise sur la réassurance et la simplicité :

Ces deux exemples montrent que les meilleures pages de paiement combinent simplicité, sécurité et personnalisation pour offrir une expérience optimale à l’utilisateur et maximiser les conversions.
Études de Cas
Plusieurs études de cas ont démontré l’impact d’une page de paiement optimisée sur le taux de conversion et les ventes d’un site e-commerce.
Selon une étude menée par le Baymard Institute, simplifier le formulaire de paiement permettrait d’augmenter le taux de conversion de 35,26% en moyenne. En réduisant le nombre de champs à remplir et en facilitant la saisie des informations, on diminue les risques d’abandon et on encourage l’utilisateur à finaliser son achat.
Une autre étude, réalisée par Trusted Shops, montre que l’affichage de labels de confiance et de sécurité sur une page de paiement augmente le taux de conversion de 11,73%. En effet, en rassurant l’utilisateur sur la sécurité des transactions, on lève un des principaux freins à l’achat en ligne.
Enfin, une étude de cas de l’entreprise Yummy Bazaar révèle qu’en mettant en place des e-mails de relance pour les paniers abandonnés, le site a réussi à récupérer 22% des ventes potentielles. En rappelant au client qu’il a des articles dans son panier et en lui offrant une incitation à finaliser sa commande, on augmente significativement les chances de conversion.
Ces différentes études de cas prouvent l’importance d’optimiser sa page de paiement et de mettre en place des stratégies pour maximiser son taux de conversion. En appliquant les bonnes pratiques et en s’inspirant des exemples des leaders du marché, vous serez en mesure de créer une page de paiement performante qui génère plus de ventes pour votre business en ligne.
Conclusion
À travers cet article, nous avons vu que la page de paiement est un élément clé du tunnel de conversion d’un site e-commerce. Trop souvent négligée, elle joue pourtant un rôle crucial dans la décision d’achat de l’internaute.
Pour créer une page de paiement qui convertit, il est essentiel de respecter certaines bonnes pratiques :
En appliquant ces principes et en les combinant avec des techniques d’optimisation comme les tests A/B ou l’analyse du comportement utilisateur, vous serez en mesure de booster significativement votre taux de conversion.
N’oubliez pas non plus l’importance de la gestion des abandons de panier. En mettant en place des stratégies de relance personnalisées, vous pouvez récupérer un grand nombre de ventes potentielles qui auraient été perdues autrement.
Ressources :
Comment créer une boutique en ligne ?
Top 11 des Solutions de Paiement en Ligne pour un Site E-commerce Sécurisé
FAQ sur Comment créer une page de paiement en ligne ?
Comment créer une page de paiement sécurisée pour mon site e-commerce ?
Pour créer une page de paiement sécurisée, vous devez avant tout choisir une solution de paiement fiable, comme Stripe, PayPal ou PayPlug. Ces plateformes vous permettront d’accepter les paiements par carte bancaire en toute sécurité.
Intégrez ensuite la solution à votre site e-commerce (Shopify, WooCommerce, etc.) en suivant leur documentation. Vous pourrez ainsi générer des boutons de paiement et personnaliser l’interface de votre page.
Afin de créer une expérience utilisateur optimale, veillez à ce que votre page de paiement soit cohérente avec le reste de votre site en termes de design et de fonctionnalités. Proposez différents modes de paiement (carte, PayPal, Apple Pay) et rassurez vos clients sur la sécurité des transactions.
N’hésitez pas à tester votre page de paiement en mode test avant de la mettre en ligne, afin de vérifier que tout fonctionne correctement côté acheteur et commerçant.
Quelles sont les fonctionnalités indispensables d’une page de paiement ?
Si vous souhaitez créer une page de paiement efficace, plusieurs fonctionnalités sont indispensables. Tout d’abord, votre page doit être sécurisée (https, certificat SSL) pour protéger les données bancaires de vos clients.
Ensuite, vous devez proposer différents modes de paiement adaptés à votre cible (carte bancaire, paiement en plusieurs fois, portefeuille électronique, etc.). L’objectif est de s’adapter aux préférences de paiement de vos clients.
Au-delà des moyens de paiement, votre page doit aussi comporter des éléments de réassurance (icônes de sécurité, avis clients, labels de confiance) pour aider l’acheteur à se sentir en confiance au moment de saisir ses informations bancaires.
Enfin, pour optimiser votre taux de conversion, votre formulaire de paiement doit être simple et intuitif, avec un nombre limité de champs et une validation en un clic.
Comment proposer le paiement par carte bancaire sur mon site ?
Pour accepter les paiements par carte bancaire sur votre site e-commerce, vous devez faire appel à un prestataire de services de paiement (PSP), comme PayPlug, Stripe ou Ingenico.
Le PSP vous fournira une interface de programmation (API) à intégrer à votre site, ainsi qu’un back-office de gestion des transactions. Il vous suffira alors de configurer vos moyens de paiement et de placer les boutons sur les pages stratégiques de votre site (panier, tunnel de commande).
Lorsque le client cliquera sur le bouton, une pop-up sécurisée apparaîtra pour lui permettre de saisir ses coordonnées bancaires. Une fois la transaction validée, il sera redirigé vers une page de confirmation et recevra un e-mail récapitulatif.
En intégrant une solution de paiement par carte bancaire, vous offrez à vos clients un moyen de paiement universel et rassurant, ce qui peut considérablement booster votre taux de conversion. Il ne vous reste plus qu’à choisir le prestataire le plus pertinent pour votre activité, en comparant les offres du marché en termes de tarifs, de fonctionnalités et de service client.
En suivant ces conseils et en choisissant un prestataire de confiance pour votre solution de paiement, vous avez toutes les clés en main pour créer une page de paiement par carte bancaire performante et sécurisée.